2 типа изображений в социальных сетях
Применяют иллюстрации в постах в двух случаях:
-
Картинка является дополнением к тексту.
-
Изображение выполняет самостоятельную роль.
Первая функция картинки, это привлекать внимание читателя к посту, но основная роль при этом остается у текста. Вторая функция – когда текста нет совсем, зато картинка несет полную информацию для читателя
Такое возможно когда:
Вторая функция – когда текста нет совсем, зато картинка несет полную информацию для читателя. Такое возможно когда:
Картинка целиком отражает суть поста и не требует дополнительного описания,
Картинка не содержит важной мысли, но будет интересная целевой аудитории.
Как увеличить доход в 3 раза при помощи личного бренда в соц.сетях
Михаил Христосенко
Ведущий эксперт России по социальным сетям. Выпускник Президентской программы подготовки управленческих кадров с обучением и стажировкой в Германии.
Личный бренд – это то, что говорят о вас, когда вас нет в комнате». Так о личном бренде сказал создатель «Amazon» Джефф Безос. Есть и другие определения, но это попадает в суть на 100%.
Вы можете быть суперкрутым специалистом, но если о вас никто не знает, вы ничем не отличаетесь от неоперившегося новичка. Но и носиться со своим «Я» и собственной экспертностью – тоже не вариант. Не надо пустых слов и раздутого эго.
Когда-то я сам после краха первого бизнеса не понимал, куда мне двигаться дальше. Но в итоге выбрал путь создания и укрепления личного бренда. Хотя тогда этот термин ещё не был таким популярным.
-
Сейчас со мной большая команда и миллионные запуски.
-
Я работаю в комфортных для себя условиях и в удобное время.
-
Сам выбираю клиентов, с которыми сотрудничаю.
-
Вижу возможности для роста дохода и всегда их использую.
И всё это благодаря возможностям соцсетей.
Сейчас многие учат, как продвигать личный бренд. Но сначала его нужно правильно сформировать, упаковать и только потом раскручивать и монетизировать с помощью социальных сетей.
Скачать документ
Интересы пользователей обязательно нужно учитывать, занимаясь подбором изображений.
2 кейса с доказательствами, что картинки лучше не воровать
В этом материале разберемся, где лучше брать изображения, чтобы избежать споров и судов.
В нашем блоге есть статья о изображениях, написанная совместно с магистром частного права, в ней разобрали юридические вопросы:
- когда можно использовать картинки без разрешения;
- что делать, если украли ваши фото или иллюстрации;
- какие санкции за это предусмотрены;
- как правильно заключить договор с дизайнером, фотографом или художником.
Об оптимизации изображений есть подробное руководство, там о требованиях к картинкам для SEO, способах сжатия и правильном заполнении метатегов.
Проверьте оптимизацию картинок и найдите битые в бесплатном онлайн-инструменте для анализа SEO страницы:
 Фрагмент проверки оптимизации страницы сайта
Фрагмент проверки оптимизации страницы сайта
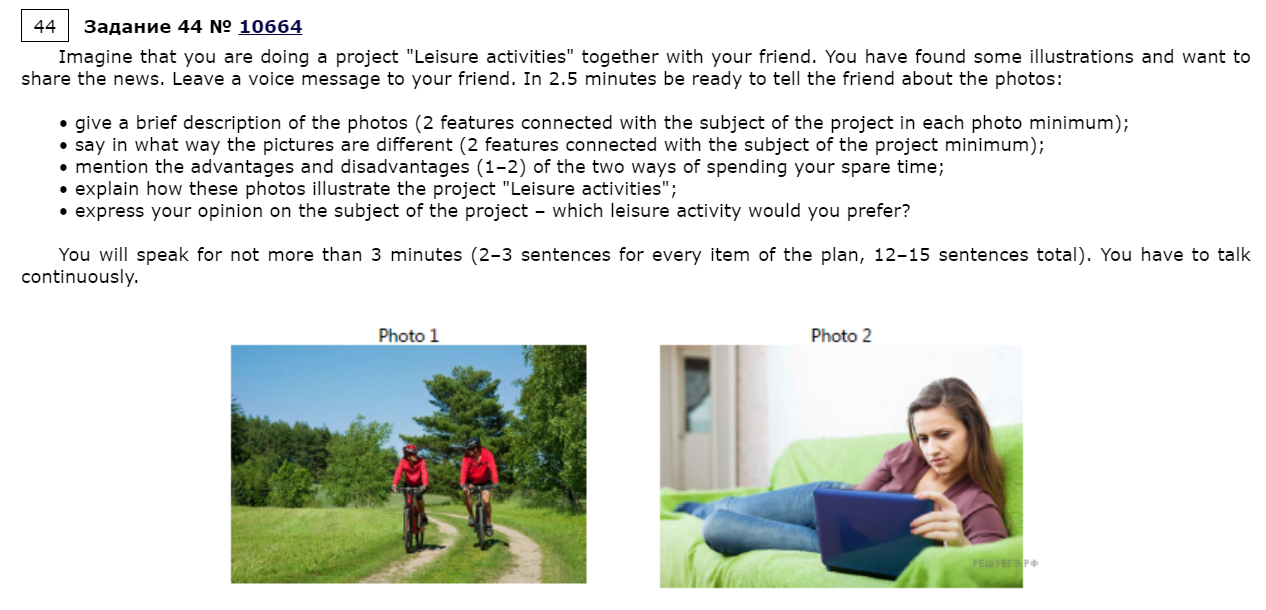
Актуальный вариант сравнения двух картинок
 Photo 1. Прогулка на велосипедах. Photo 2. Отдых за компьютером
Photo 1. Прогулка на велосипедах. Photo 2. Отдых за компьютером
We have two photos for the project «Leisure activities». Let’s discuss them.
У нас есть две фотографии для проекта «Leisure activities». Давай обсудим их.
In photo number one we can see two people riding a bike in the park. They are talking to each other and having fun. In photo two there’s a girl who’s lying on the sofa. She’s looking at the screen of her laptop.
На фотографии номер один мы видим двух людей, катающихся на велосипеде в парке. Они разговаривают друг с другом и весело проводят время. На втором фото девушка лежит на диване. Она смотрит на экран своего ноутбука.
These pictures have some differences. In the first picture there are two people, and in the second one there’s only one person. Moreover, in photo number one the people are doing something active, and in photo two the girl is resting.
Эти фотографии имеют некоторые различия. На первой фотографии два человека, а на второй — только один. Кроме того, на фотографии номер один люди занимаются чем-то активным, а на фотографии номер два девушка отдыхает.
Let’s talk about the advantages and disadvantages of these activities. Spending time outside is a great way to stay healthy, but for some people it’s hard to motivate themselves to be active. Relaxing at home, in turn, is a great way to rest, but not doing any physical activity can be bad for health.
Давайте поговорим о преимуществах и недостатках этих видов деятельности. Проведение времени на улице — отличный способ сохранить здоровье, но некоторым людям трудно мотивировать себя заниматься активной деятельностью. Расслабление дома, в свою очередь, является отличным способом отдохнуть, но отсутствие какой-либо физической активности может плохо сказаться на здоровье.
Both of these photos show ways to spend free time. These leisure activities can be done by everyone.
Обе эти фотографии показывают способы проведения свободного времени. Этими видами досуга может заниматься каждый.
As for me, I prefer spending time indoors rather than outdoors. It’s more comfortable for me. Also, I stay home to rest. If I do something active, I get tired very quickly and feel bad the next day.
Что касается меня, то я предпочитаю проводить время дома, а не на улице. Это более комфортно для меня. Кроме того, я остаюсь дома, чтобы отдохнуть. Если я занимаюсь чем-то активным, то быстро устаю и плохо себя чувствую на следующий день.
Узнайте больше о ЕГЭ по английскому языку. Запишитесь на бесплатное пробное индивидуальное занятие к хорошему репетитору по английскому. Наши ученики делают существенный прогресс в изучении языка уже после первого урока. Убедитесь в этом сами!
Финтех-стартап vs Facebook*
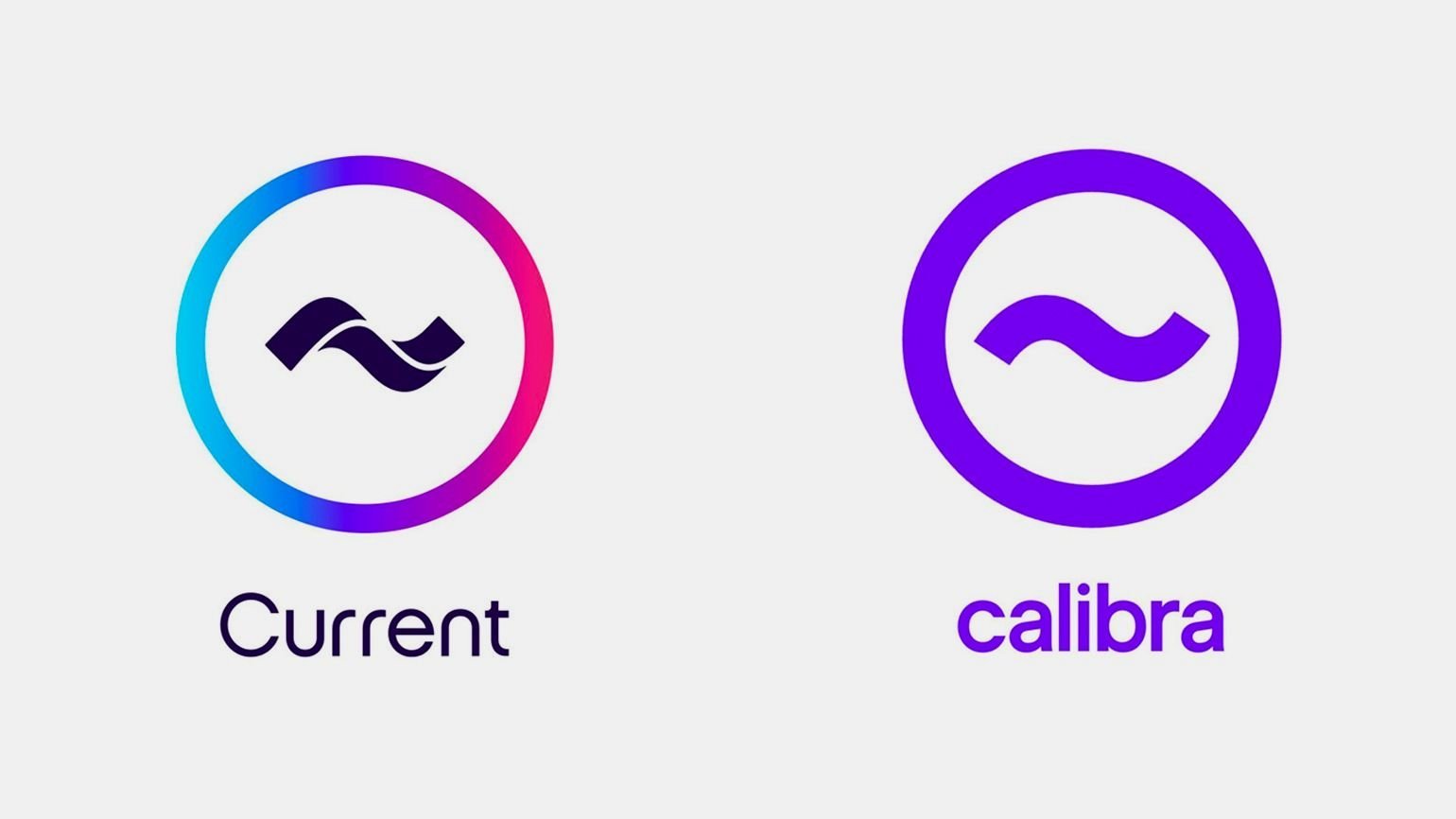
В прошлом году стартап Current выиграл суд у Facebook*, обвинив корпорацию в плагиате. Предметом спора стал логотип Calibra — дочерней компании платёжной системы Libra, которая принадлежит Facebook*.

Изображение: логотип Current и логотип Calibra /
Обе компании занимаются финансами. Current — это блокчейн-приложение для мобильного банкинга. Calibra — сервис по управлению платёжной системой на базе криптовалюты. Но на этом совпадения не заканчиваются: разработкой обоих логотипов занималось агентство Character с разницей в два года — в 2017-м был сделан дизайн для Current, в 2019-м — для Calibra.
Стартап подал в суд и на Facebook*, и на дизайнерское агентство — иски удовлетворили. В 2020 году проигравшая компания провела ребрендинг: платёжную систему Libra переименовали в Diem, а криптокошелек Calibra — в Novi. Логотип, признанный плагиатом, заменили на другой:
Сравнение картинок на английском (Устаревший вариант. Смотрите актуальный ниже)
I’m going to compare and contrast two photos which are presented here. In the first one we can see four skydivers. The second picture shows us a single climber.
These two photos have a lot in common. They are connected with the topic sport. The main similarity between these two photos is that people are doing extreme sport. Another similarity is that in both photos people wear special sportswear.
However, these photos have some differences. Firstly, the main difference between the two photos is different sports. In the first photo people jumped with a parachute and they are skydiving, and in the second photo a man is climbing an ice wall. Secondly, in the photo on the left we can see four people, and in the photo on the right there is one person.
As for me, I would prefer photo number one because I always wanted to try it. That’s all I wanted to say.
Где брать фото людей для отзывов и профилей
Фотографии людей могут понадобиться для создания иллюстраций, скриншотов интерфейса, образцов заполненияили даже создания отзывов. Реальные отзывы от клиентов всегда лучше, но не все готовы показать лицо на чужом сайте. Иногда приходится написать хотя бы парочку искусственных отзывов с фото, чтобы раздел с рекомендациями не пустовал.
Не советуем брать фотографии случайных людей из интернета:
-
Неэтично по отношению к людям, фото которых вы берете. Неприятно обнаружить себя на сайте под другим именем с отзывом, которого не писал.
-
Рушит доверие: если пользователь узнает, что вы взяли чужое фото без разрешения, доверие к остальным отзывам и к вашей компании может упасть.
-
Незаконно, на публикацию нужно согласие изображенного на фото человека, если это не фото толпы или группы людей на открытом мероприятии, а также если человек позировал для вас в качестве модели за гонорар.
Если фото разместили без спроса, человек может подать в суд и добиться удаления с компенсацией морального вреда. Компенсации за моральный вред в РФ обычно небольшие, но скандал и потеря доверия обойдутся компании дороже.
Сгенерировать фото человека нейросетью
Эти фотографии вполне могли бы использоваться как юзерпик в профиле или на отзывах:
 Обычные фотографии с лицами людей
Обычные фотографии с лицами людей
Но людей с этих фото на самом деле не существует, их создала нейросеть. Если запустить поиск по картинке, других фотографий персонажей вы не найдете, но зато использование таких фото не обидит ни одного реального человека.
Сгенерировать фото лица можно бесплатно:
- thispersondoesnotexist.com — можно создать одну фотографию, для создания новой обновите страницу;
- tools.seo-zona.ru/face.html — можно создать сразу до 10 фото.
Иногда на фоне могут попадаться артефакты, побочный эффект работы нейросети:
 Размытое лицо человека рядом
Размытое лицо человека рядом
Приходится внимательно рассматривать фото перед использованием, благо создать новое займет пару секунд.
Обработать реальное фото
Нейросеть может изменить изображение человека или сделать другое на основе фотографии.
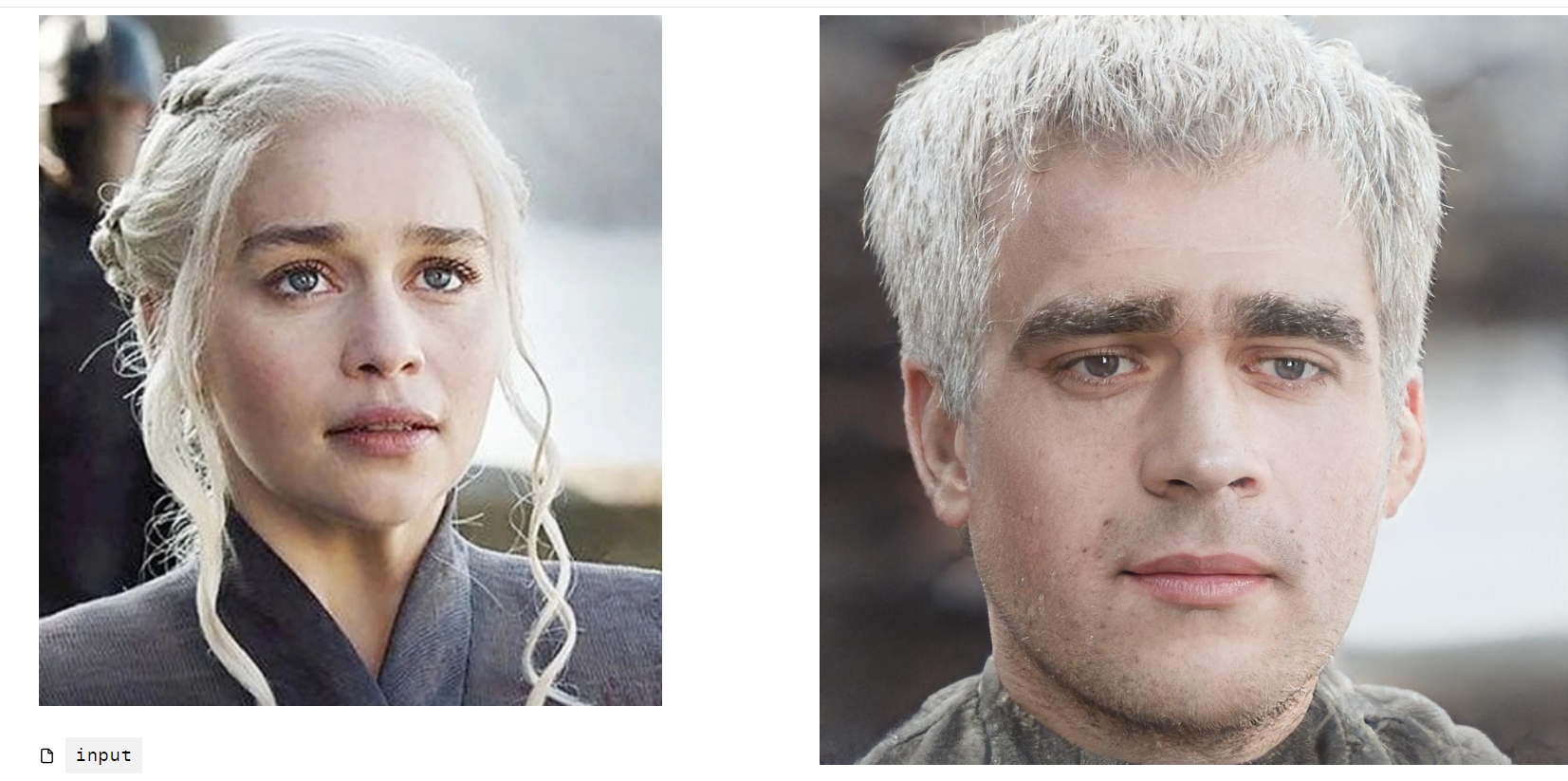
replicate.com/orpatashnik/styleclip может изменять фото в зависимости от запроса. К примеру, так выглядит мужская версия Дейнерис:
 Исходник — girl face, итог — boy face
Исходник — girl face, итог — boy face
Дейнерис с новой стрижкой, при этом нейросеть немного изменила черты лица:
 Так выглядит Дейнерис со стрижкой «боб»
Так выглядит Дейнерис со стрижкой «боб»
А здесь был запрос — добавить улыбку. Красные волосы и очки в форме сердечек система не сохранила, видимо, характеристики нетипичные.
 Исходник — neutral girl face, итог — smile girl face
Исходник — neutral girl face, итог — smile girl face
Где брать картинки для оформления сайта и иллюстраций
Для начала советуем пересмотреть свое отношение к картинкам. Нет смысла иллюстрировать очевидные вещи или вставлять первое попавшееся изображение, только чтобы оно было в статье. У иллюстрации могут быть задачи:
помочь объяснить материал, показать объект — гораздо проще посмотреть что-то на изображении, чем пытаться представить предмет по описанию;
сделать чтение приятнее, дать пару секунд передышки в серьезной статье — с этим справляются забавные картинки, которые могут и не иллюстрировать предмет, но помочь что-то понять по теме
Важно не переборщить с такими изображениями.. Есть несколько способов найти картинки для использования на сайте, не заказывая их у дизайнера
Есть несколько способов найти картинки для использования на сайте, не заказывая их у дизайнера.
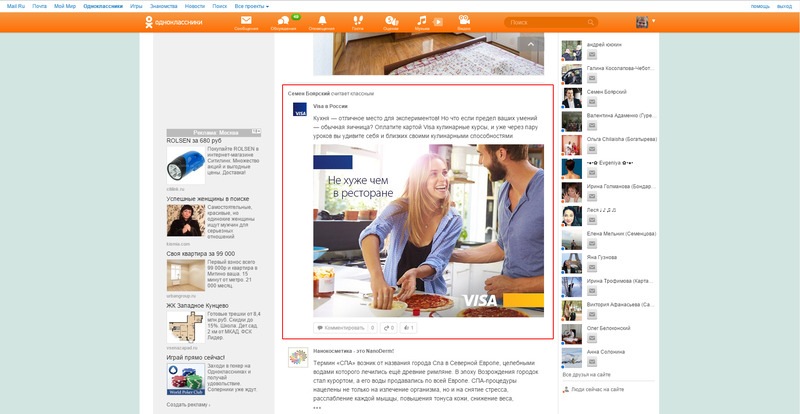
6 принципов выбора изображения для рекламного поста в соцсетях

6 принципов выбора изображения для рекламного поста в соцсетях
-
Эмоциональные иллюстрации вызывают у читателей больший отклик.
-
При продаже товаров отражайте на фотографиях по возможности все его свойства и качества. Шарфик, повязанный на девушке, вызовет больше откликов, чем просто сложенный на столе.
-
Рекламируя товар на красивых моделях, нужно понимать, насколько это уместно и понравится ли потенциальным клиентам. Косметика и украшения – отлично смотрятся на красавицах.
-
Теория восприятия цвета поможет в выборе подходящего для целевой аудитории изображения. Предпочтение лучше отдавать ярким, светлым иллюстрациям.
-
На картинке – минимум текста: уникальное предложение или призыв, направленный к читателю.
-
Текст лучше располагать в центре или слева, а вот знак бренда – справа.
Подключаем WebP к HTML- и CSS-файлам
В случае с плагинами и CMS все понятно. Там есть графические интерфейсы для загрузки изображений. С кодом тоже нет сложностей. WebP можно встраивать в HTML-разметку как «обычные» изображения – через тег <img> Правда, только для поддерживаемых браузеров.
В случае с неподдерживаемыми придется добавить в разметку элемент и внутри него прописать дополнительные источники изображений со всеми расширениями. Это делается через тег <source srcset=“ссылка на картинку» type=”image/формат картинки»>. В CSS WebP добавляется через параметр background-image: url (ссылка на картинку с нужным расширением).
На этом все. Как видите, в формате WebP нет ничего страшного. Обычные картинки, просто не везде поддерживаются. Отсюда и некоторые сложности в работе, но совсем скоро эта проблема исчезнет и WebP окончательно станет веб-стандартом.
Конвертируем PNG в WebP
Инструкция для тех, кто хочет стать частью новой тенденции и перейти на WebP уже сейчас.
В сети уже хватает онлайн-конвертеров, меняющих формат изображения на любой по желанию пользователя. К тому же для изменения расширения подходят и методики, описанные в предыдущем блоке, разве что действия выполняются в обратном направлении.
Мы рассмотрим более практичные способы с точки зрения постоянной работы с веб-контентом. То есть инструменты, используемые вебмастерами в повседневной работе при публикации сайтов и новых материалов на них.
Через плагин для Фотошопа
Берем детище Adobe как самый популярный редактор среди дизайнеров веб-интерфейсов и основной массы контентщиков.

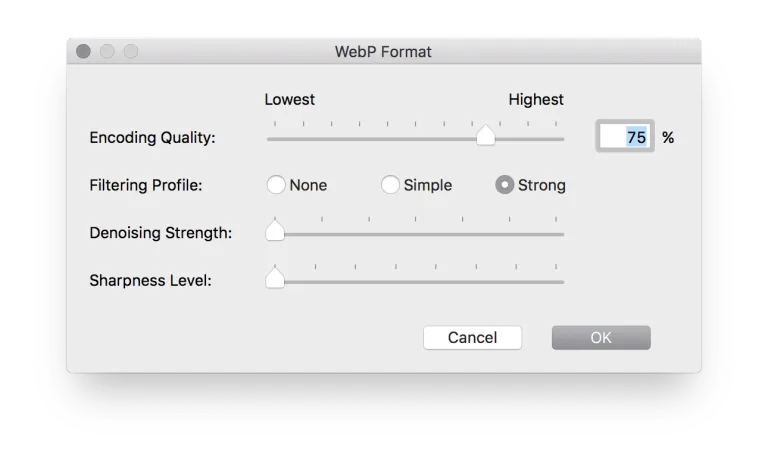
Сначала скачиваем плагин WebP Photoshop Plugin с официального сайта разработчиков. После этого устанавливаем и перезапускаем редактор. При повторном запуске в нем появится новый формат для экспорта. Открываем изображение в формате JPG, PNG и т.п., затем открываем меню File и выбираем пункт Save As… Во всплывшем окошке указываем расширение WebP или WebP Lossless. Второй вариант подразумевает немного иной тип сжатия, сохраняющий все детали изображения.
Появится интерфейс приложения, предлагающий выбрать уровень качества, степень четкости и даже уровень снижения шумов.
Через node.js
Подойдет тем, кому надо пачками конвертировать разного рода изображения в WebP, тратя на это минимум сил. Естественно, нужно хотя бы примерно понимать, что такое node.js и установить ее к себе на компьютер с Linux.
Представим, что node.js уже установлен и работает. Возвращаемся к конвертеру. Будем использовать плагин imagemin и соответствующий скрипт на его базе, чтобы автоматизировать процесс конвертации.
Чтобы установить imagemin, введем в командную строку:
npm install imagemin imagemin-webp
Затем создаем скрипт в формате JavaScript со следующими вводными данными и запустим его в node.js:
var imagemin = require("imagemin"),
webp = require("imagemin-webp"),
outputFolder = "./img", // Папка под WebP
PNGImages = "./img/*.png", // Название картинки в PNG
JPEGImages = "./img/*.jpg"; // Название картинки в JPEG
imagemin(, outputFolder, {
plugins: [webp({
lossless: true // Losslessly encode images
})]
});
imagemin(, outputFolder, {
plugins: [webp({
quality: 65 // Quality setting from 0 to 100
})]
});
По умолчанию в переменных outputFolder, PNGImages и JPEGImages указаны значения img, но их можно заменить на другие. В названиях изображений вовсе можно оставить звездочку, чтобы скрипт конвертировал все изображения с расширениями JPEG и PNG, что сможет обнаружить в папке.
Через плагин для WordPress
Если работаете в CMS WordPress, можно не изгоняться с node.js, а установить плагин WebP Express. Он использует библиотеку WebP Convert Library для конвертации изображений с расширениями PNG и JPEG в формат компании Google.
Но оно не просто заменяет одно расширение другим, а добавляет еще один файл для браузеров, которые поддерживают этот стандарт. Альтернативные форматы никуда не исчезают и продолжают отображаться в неподдерживаемых браузерах.
А еще есть плагины для сжатия изображений в WordPress, которые создают WebP-копии загружаемых картинок и распространяют их по CDN. Они также ужимают другие форматы, минимизируя потери в качестве.
8 главных правил подбора изображений для социальных сетей

8 главных правил подбора изображений для социальных сетей
Картинки подбираются под смысл текста. Использовать первую попавшуюся картинку, не подходящую к смыслу поста, – плохая идея. Такой способ может сработать максимум один раз. Применение изображений с бесплатных ресурсов, которые можно встретить практически в каждом профиле, лишит публикацию уникальности и вызовет раздражение. Лучше использовать личные фотографии с телефона, на которые добавлены подписи, или сделать в фоторедакторе коллаж.Если картинка и текст поста понравятся аудитории, то читатели обязательно поставят лайк и поделятся со своими друзьями.
Использование изображения не должно нарушать авторских прав. Так как подобрать изображение для социальных сетей из личных фотографий, с учетом темы поста и интересов аудитории, сложно, то на помощь приходят бесплатные фотостоки. Такие ресурсы содержат большое количество качественных иллюстраций, а их применение не нарушает авторских прав.
Учитывать размеры
Важно учитывать размеры и ориентации подбираемых иллюстраций для постов. Многие картинки при загрузке теряют качество, так как программа сжимает до нужных объёмов.Также необходимо учитывать пропорции и отслеживать, не обрезаются ли важные части изображения при публикации.
Минимум шрифтов
Стиль посту придает и сдержанность в применении шрифтов. Два-три выбранных шрифта вполне достаточно для работы с изображением. При этом желательно постараться поменять классические шрифты типа Times New Roman на более актуальные, такие как Hammersmith.У читателя должна быть возможность прочесть текст на картинке, поэтому нужны несложные для восприятия шрифты и контрастные цвета.
Цветовая гармония. Если есть затруднения в подборе цвета для создания надписей на картинке, то можно воспользоваться цветовым кругом. Гармоничным будет следующее сочетание цветов:
– стоящих напротив друг друга (комплементарных);
– образующих равносторонний треугольник (триады);
– три рядом расположенных оттенка (монохром).
Если у пользователя есть художественное образование, то определиться с цветом не сложно. В крайнем случае, можно воспользоваться цветовым кругом или подборкой цветовых палитр. Те, кто профессионально работает с иллюстрациями, достаточно умело сочетают неожиданные оттенки и при этом их работы выглядят прекрасно. Но это достаточно сложно, ведь требуются и знания, и навыки дизайнерской работы.
Начать подборку изображения для социальных сетей нужно с цветовой палитры – выбрать не более 3-х походящих цветов. Беспроигрышным считается использование оттенков одного и того же цвета. При этом надпись, сделанная в таких тонах, должна быть хорошо заметна на фоне изображения. Либо тон картинки лучше отредактировать с помощью фильтров затемнения или осветления.
Выделения в тексте разными размерами шрифта. Текст лучше всего структурировать, выделяя важную мысль крупным шрифтом. Та информация, что не является основной, может быть написана более мелким кеглем
Это поможет обратить внимание на иерархию текста – где суть, а где просто дополнение.
Минимализм в моде. Цель поста – донести мысль до читателей, поэтому излишне нагружать картинку деталями не нужно
Перегруженность изображения шрифтами или игра цветом собьет читателя с толку. Минимализм в создании иллюстраций, наоборот, поможет донести основную мысль и посыл автора. Бояться оставить незаполненные места на картинке не стоит, ведь это лучше, чем перегрузить ее деталями.
Применяйте линии. Вертикальными или горизонтальными линиями можно сделать изображение более гармоничным. Элементы, упорядоченные таким образом, создадут ощущение стиля и единообразия оформления.
Векторная графика
В отличие от растровой графики, векторная состоит не из пикселей, а из математических формул. В такой графике каждое изображение нарисовано с помощью отдельных элементов:
- точек,
- эллипсов,
- прямоугольников,
- многоугольников,
- кривых любой сложности.
Чтобы это нарисовать, у каждого элемента есть свои параметры, например:
- координаты,
- цвет,
- размер,
- толщина линии,
- толщина контура,
- цвет контура,
- прозрачность,
- радиус кривизны и так далее.
Если компьютеру нужно нарисовать звёздное небо, мы можем дать ему такие команды:
- Создай пустой рисунок.
- Залей его градиентом сверху вниз от тёмно-синего к синему.
- Поставь точку {белая, размер 0,5, непрозрачность 100%} по координатам 10,8.
- Поставь точку {белая, размер 0,4, непрозрачность 100%} по координатам 14,9.
- Поставь точку {белая, размер 1,1, непрозрачность 80%} по координатам 19,31.
- … добавляем ещё 113 звёзд.
В итоге получим такой рисунок:
Избражение: wallpapersafari.com
Так как мы не привязаны к размеру изображения, то по этим формулам компьютер может нам отрисовать звёздное небо любого размера — от обоев на телефон до рекламного билборда 4 на 6 метров. При этом при увеличении потери качества не происходит — компьютер просто получает от нас финальный размер изображения и рисует всё в нужных пропорциях.
Сила векторной графики — в возможности бесконечно увеличивать и уменьшать размер изображения без потери качества. При изменении размера компьютер сразу пересчитывает все формулы и отрисовывает картинку заново. Поэтому при увеличении векторной графики не появляются пиксели и размытие, даже если нам нужно увеличить одну звезду в 100 раз:
Минус векторной графики в том, что в ней очень сложно создать фотореалистичное изображение. Дело в том, что каждая деталь, каждый новый цвет и каждый цветовой переход — это новая формула. Чтобы построить фотореалистичную картинку, нужно очень много формул, которые будут сложно обсчитываться, и всё равно по деталям можно понять, что перед нами не фотография:
Каждый элемент на этой картинке задаётся своей формулой. Здесь много деталей, но всё равно видно, что это не фотография, а векторная иллюстрация
То же самое изображение в кривых
Векторная графика чаще всего применяется там, где не нужна фотореалистичность — иконки, пиктограммы, рекламные материалы. Главная задача такого изображения — чтобы его можно было увеличить или уменьшить как угодно без потери качества.
Иконки — Сергей Чикин
Размеры изображений для социальных сетей: от Инстаграма до ВК

Размеры изображений для социальных сетей
Технические характеристики изображений для соцсетей необходимо учитывать при подборе графического контента. При загрузке неподходящего по параметрам изображения пострадают не только пропорции, но и качество. Могут так же быть отрезаны важные части картинки, что будет выглядеть непрофессионально.
Увеличь поток клиентов и доход в 3 раза с помощью 50 инструментов для продвижения
Мы в SMM-Академии уверены, что привлекать клиентов и продавать им свой товар или услугу можно в любой социальной сети. Работают все, но к каждой нужен свой подход!
Не думайте, что уже поздно и все сливки с соцсетей сняты. Их аудитория продолжает расти. Каждый день здесь появляются новые пользователи, а значит, растет и число потенциальных клиентов для вашего бизнеса. Отказываться от соцсетей сейчас — всё равно, что захлопнуть дверь магазина перед самым их носом.
-
Проанализируйте спрос на свой продукт через поиск по ключам с хэштегами.
-
Изучите свою аудиторию. Хорошо, если у вас уже есть текущая база покупателей и можно сделать ABCXYZ-анализ.
-
Соберите предварительную базу в соцсетях через парсинг.
Скачать документ
Ниже приведен список соцсетей и их требования по иллюстрациям:
-
Instagram.
Размер изображения для публикации: 1080 × 1080 пикселей
Размер изображения для Instagram Stories: 1080 × 1920 пикселей
Аватар: не менее 110 × 110 пикселей
-
«ВКонтакте».
Размер изображения к внешним ссылкам: 510 × 228 пикселей
Разрешение изображений для записей: 510 × 510 пикселей (или соотношение сторон 3:2 при прямоугольном изображении)
Обложка: 1590 × 400 пикселей
Аватар: 200 × 500 пикселей (миниатюра фото — 1:1)
-
YouTube.
Размер изображения поверх видео: 1280 × 720 пикселей
Обложка канала: 2560 × 1440 пикселей
Аватар: 800 × 800 пикселей
-
Facebook.
Размер изображения к внешним ссылкам: 500 × 261 пикселей
Размер изображения для поста: 1200 × 630 пикселей
Обложка страницы: 820 × 312 пикселей
Аватар: 170 × 170 пикселей
-
Twitter.
Размер изображения для твита: 1024 × 512 пикселей
Обложка: 1500 × 500 пикселей
Аватар: 400 × 400 пикселей
-
Pinterest.
Размер изображения для пина: 735 × 1102 пикселей
Аватар: 165 × 165 пикселей
Это интересно!
Подробнее
-
Одноклассники.
Размер изображения для поста: 1680 × 1680 пикселей
Обложка: 1944 × 600 пикселей
Аватар: 190 × 190 пикселей

Технические характеристики изображений для соцсетей
Существует два размера изображения, подходящие для большинства сайтов. Разделение идет на ориентацию картинки – вертикальная или горизонтальная:
-
Горизонтальная (альбомная) – 1024 x 512 пикселей;
-
Вертикальная (книжная) – 800 x 1200 пикселей.
При этом горизонтальная ориентация подойдет для Facebook и Twitter, а вертикальная для Google+ и Pinterest.
Можно создавать изображение для соцсетей в онлайн-сервисе Pablo: с разрешением 1024 x 512 пикселей оно подходит для соцсетей Twitter, Facebook или Buffer,
Не все горизонтальные изображения могут быть использованы в одинаковых пропорциях.
Например, соотношение сторон 2:1 идеально для Twitter, но будет обрезано по краям в Facebook.
-
Квадратное изображение – 1200 x 1200 (для Facebook и LinkedIn);
-
Горизонтальное изображение – 1200 x 627 (для Facebook и Twitter);
-
Вертикальное изображение – 736 x 1128 (для Pinterest и Google+).
Сделать картинку через Deep Dream Generator
Deep Dream Generator — набор инструментов на основе искусственного интеллекта для создания визуального контента. В Условиях использования описано, что вы можете использовать картинки, которые сделали через сервис, только если использовали платную подписку:
Таким образом, если создали что-то в демоверсии, использовать это на сайте в коммерческих целях не стоит.
В сервисе есть три режима:
Text 2 Dream — создание изображения с нуля на основе текстового описания. Люди выдают свое нейросетевое происхождение, но рисованные персонажи получаются очень стильными.
 Готовые картинки по текстовым описаниям
Готовые картинки по текстовым описаниям
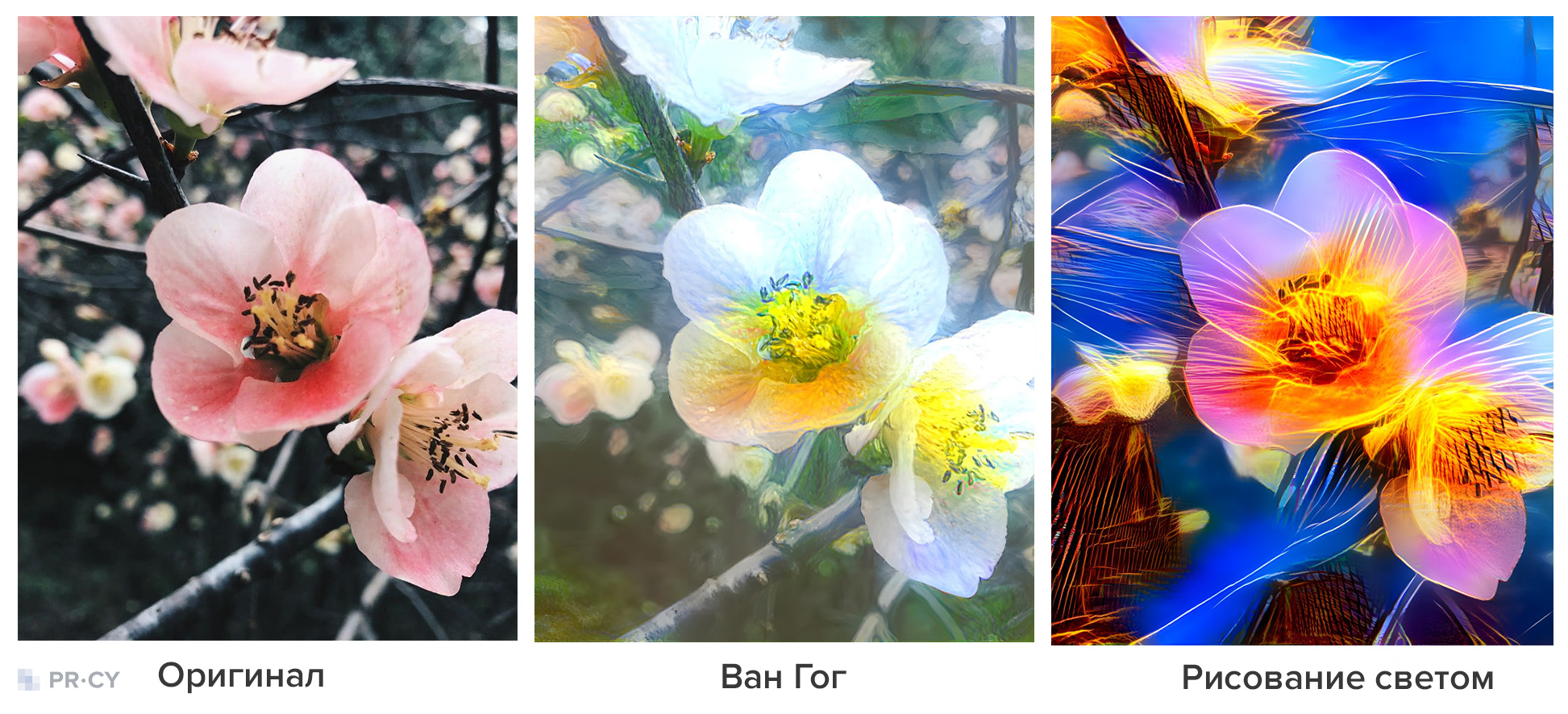
Deep Style — стилизация загруженного или сгенерированного изображения на основе предложенного референса. Инструмент предлагает популярные картины художников и разные стили: например, граффити, абстракцию, рисование светом.
 Оригинал фотографии и стилизованные варианты
Оригинал фотографии и стилизованные варианты
Deep Dream — обработка загруженного или сгенерированного изображения. Можно указать глубину проработки, уровень вовлечения нейросети.
 Фотография и обработанные варианты
Фотография и обработанные варианты
Deep Dream Generator использует очки «energy», которые можно тратить на работу с инструментами. Первое время нейросетью можно пользоваться бесплатно: при регистрации начисляют 35 очков. За действия можно получить еще energy, например, сделав пять картинок, получив 200 лайков от пользователей. Есть и платные тарифы от $19 в месяц.
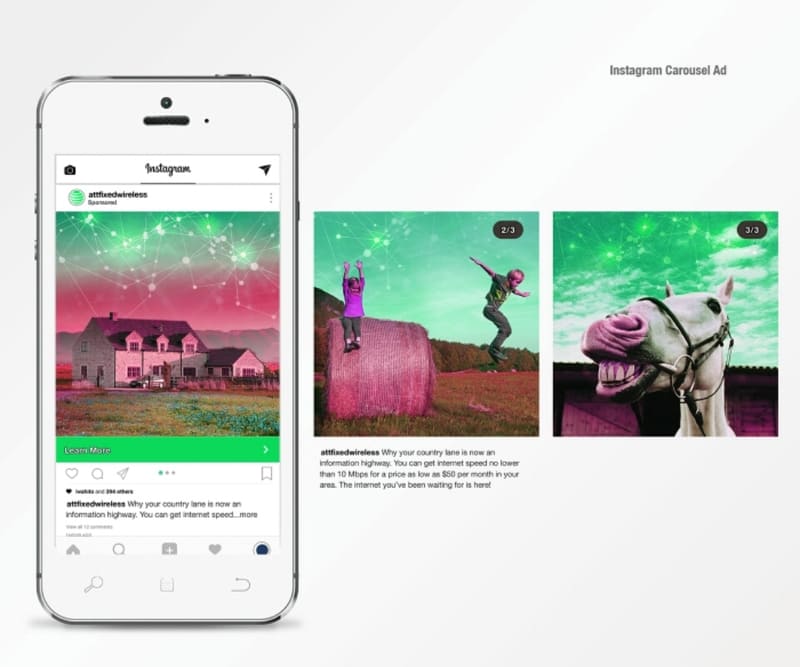
5 секретов подбора изображений для поста-карусели

5 секретов подбора изображений для поста-карусели
Изображения для поста-карусели должны быть по одной теме.
Карусель составляется из одинаковых по смыслу картинок. Если тема поста – отзывы, то вся карусель только из них и состоит
Если это рецепт, где каждый этап приготовления – отдельный слайд.
Подбирать изображения необходимо в одной цветовой гамме, либо использовать одинаковый фильтр.
Можно воспользоваться функцией кадрирования «ВКонтакте» и собрать в публикации как вертикальные, так и горизонтальные изображения.
Пользуясь функцией автоформатирования, необходимо проверять, не было ли обрезано на иллюстрации что-то важное, читается ли надпись.
Недостатки WebP
Поддержка данного формата среди браузеров и веб-приложений постепенно растет. Сейчас с WebP не возникает проблем ни в Google Chrome, ни даже в Safari. Но остались сайты и программы, которые все еще не знакомы с этим расширением картинок. Поддержка в браузере Apple появилась не так давно, а в Internet Explorer не появится никогда.
Как я уже заметил выше, проблема не только в браузерах, но и в других программных решениях. К примеру, в WordPress нет нативной поддержки WebP, а это, между прочим, популярнейшая CMS в мире. И таких ресурсов все еще много.
А еще WebP-файлы зачастую нечем открывать на компьютере. Поэтому некоторые пользователи Windows и Linux негодуют, когда пытаются скачать картинку через Google Chrome, а получают файл с невнятным расширением, который нельзя открыть.





























